상세 컨텐츠
본문
Error Handling에 대한 고민 시작
웹서비스를 유지보수하면서 버그를 수정하거나 일부 기능을 개선하고 새로운 기능을 개발하면서 점점 Error를 처리하는게 고민거리가 되어가고 있습니다. 지금 유지보수 하고 있는 프로젝트는 Error 상황에 대해서 깊게 고민하지 않고 만들어져 있는데 그 결과 아래와 같은 문제점이 있어서 유지보수 할 수록 마음의 짐을 쌓는 기분이 들었습니다.
- Network Error를 처리하려고 할 때, 어디서 어떻게 할지 매번 고민합니다. Error 처리에 대한 기준이나 원칙 등이 명시된 문서가 없어서 개발자가 바뀌어 버리니깐 프로젝트의 개발 체계가 없어졌습니다.
- Error 발생시 노출하는 Alert의 스타일이 통일되어 있지 않습니다. 여기저기서 사용하는 Alert의 스타일이 달라서 새로 Alert을 추가할때 결국 개발자 개인의 성향에 따라 Alert 스타일을 선택하게 됩니다.
- 전역적으로 처리되어야 할 Error가 지역적으로 처리되고 있고 한 파일 내의 코드 간 유착이 심해서 전역적 처리로 변경하려 할 때의 수정 범위가 넓고 사이드 이팩트를 예측하기 힘들었습니다.
- Error 처리에 대한 고민이 없었기에, Error 로깅 체계가 잡혀있지 않아서 사용자가 불편함을 겪고 있진 않은지, 우리 서비스가 제대로 잘 가치를 제공하고 있는지 확인하기 어렵습니다.
우선 생각나는 것만 적어보았습니다.
Error는 분명 발생하지 않는게 제일 좋은 상황이기에 저도 그동안 소홀히 생각하고 있었던 것 같습니다. 그러나 프로젝트를 유지보수 해보면서 Error 처리가 제대로 되어 있지 않을 때 개발이 어려워 지는 것을 느끼고 있고, 다양한 사용자가 다양한 환경에서 이용하는 서비스에서 Error가 발생하지 않는 다는 것은 거의 불가능하기에 Error를 제대로 처리하는 것이 개발자에게도 서비스에도 좋은 것이라는 것을 깨달았습니다.
Error Handling 체계를 잡고 싶다! 어떤 것들을 고려해야 할까?
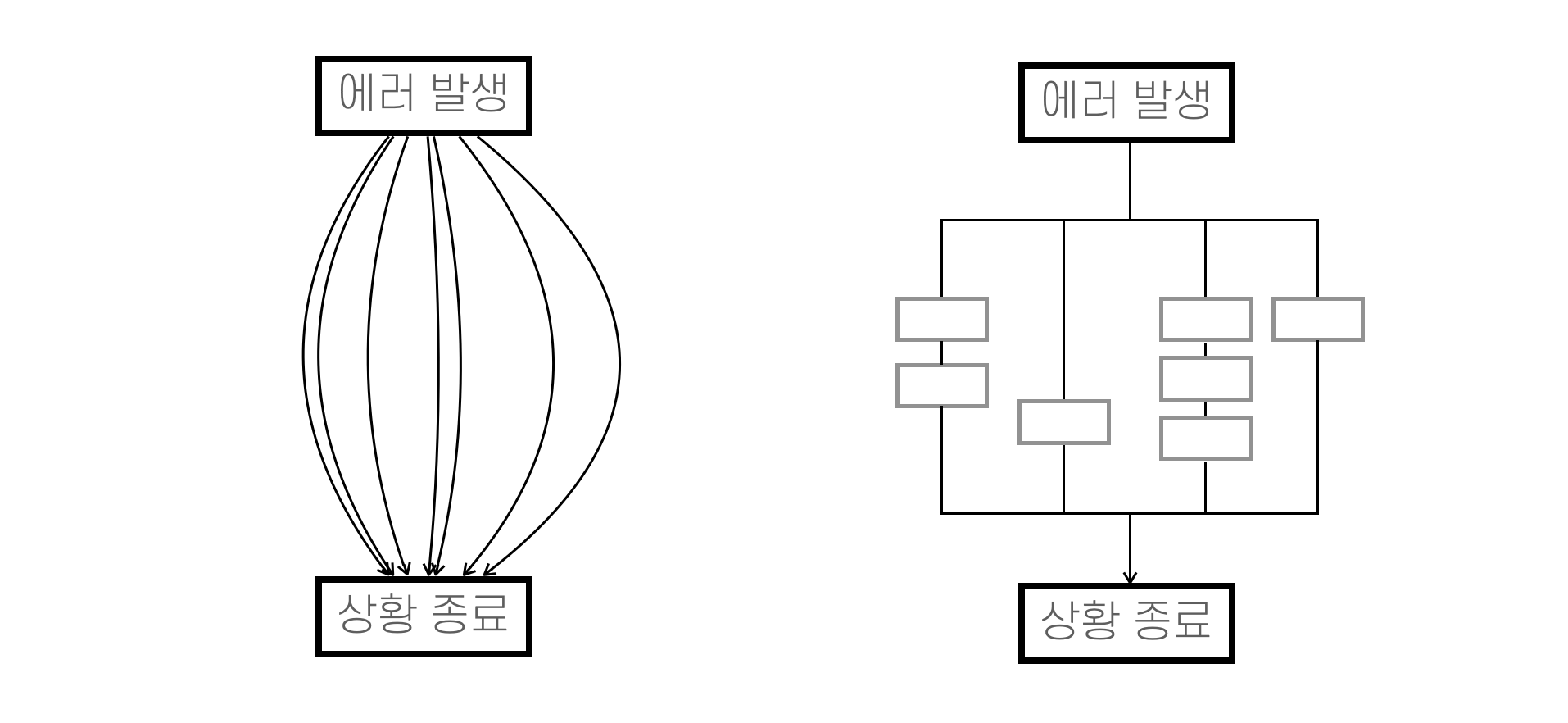
Error Handling은 결국 'Error 상황 발생'부터 'Error 상황 종료'까지의 흐름이라고 생각합니다. (당연한 소리)
지금까지는 이 시작부터 끝까지의 흐름이 중구난방이었지만, 앞으로는 체계를 잡고 싶습니다.

이렇게 체계를 잡기 위해서는 어떤 것들을 고려해야할지 머리에 떠오르는 것들을 정리해봅니다.
Error 발생원
- 네트워크 Error
- API Error 응답
- 랜더링 오류
- 이벤트 핸들러에서의 로직 오류
- img, script 등의 리소스 요청 오류
- 예측 불가한 런타임 Error
Error 발생원에 따라서 Error를 감지할 수 있는 위치와 Error 내용이 다르기 때문에 발생원에 따라서 각기 다른 흐름으로 처리가 시작되어야 한다고 생각합니다.
Error 상황 종료 방법
- Alert
- 페이지 이동 (ex. 로그인 페이지로 이동)
- 동일 페이지에서 후처리 로직 실행 (ex. 화면에 Error 메세지 표시, 내부 State 변경)
- Error Reporting
Error가 발생하면 거의 대부분의 경우에는 사용자에게 추가적인 액션을 줘야한다고 생각합니다. 그렇지 않으면 사용자는 무작정 기다리다가 결국 '이거 왜이래. 별로네' 생각하고 서비스를 떠나버릴 것입니다.
개발자 입장에서는 Error 상황을 종료하는 방법이 정해져 있어야 사람이 바뀌거나 세월이 흘러도 항상 일관적인 Error 상황 종료를 할 수 있을 것입니다.
마지막에 넣은 Error Reporting은 단독으로 수행하면 안된다고 생각합니다. Error Reporting은 개발자가 사용자에게서 발생하는 Error 정보를 확인하기 위한 방법일 뿐이고 사용자가 화면에서 확인할 수 있는 액션은 없기 때문에 다른 종료 방법과 함께 수행되야 한다고 생각합니다.
Error 처리 로직을 작성할 수 있는 위치
Error 발생원 중에서 가장 예측 가능한 발생원은 Network, API Error라고 생각합니다. 저는 axiox와 react-query 라이브러리를 사용하고 있는데요. 이러한 상황에서 Error 처리 로직을 작성할 수 있는 위치는 아래와 같습니다.
- axios의 interceptors - 모든 XHR 성공 또는 실패 응답에 대해서 전역적인 로직을 추가할 수 있습니다.
- react-query의 default error handler - 지역적으로 error handler를 설정하지 않은 모든 XHR에 대해서 실패 응답 발생 시 수행되는 handler
- react-query의 error handler - 지역적으로 설정한 error handler
- react의 ErrorBoundary - react를 이용할 때 랜더링 과정에서 발생하는 Error를 감지할 수 있습니다.
- window.onerror - 브라우저에서 발생하는 모든 error에 대한 핸들러를 등록할 수 있습니다.
- try-catch
위의 목록 중에는 전역적인 처리를 할 수 있는 부분도 있고 지역적인 처리만 할 수 있는 부분도 있습니다. Error 처리 방법에 따라서 전역적으로 처리하는게 좋은 경우가 있고 지역적으로 처리하는게 좋은 경우가 있을 것입니다. 이 기준이 세워져 있어야 세월이 흘러도 적절한 위치에서 Error가 처리 될 것입니다. 예를 들어서, HTTP 401 Error는 어떤 API였든간에 인증오류이기 때문에 전역적 처리 로직에서 처리하는게 좋습니다.
이번 포스팅에서는 고민과 구체화 할 것들을 풀어놓고 하나씩 리서치하면서 다음 포스팅에서 실제 프로젝트에 적용할 수 있는 원칙과 코드를 정리해보겠습니다.
'TECH' 카테고리의 다른 글
| MUI의 Datepicker에 사용하는 Input을 커스텀 해보자 (0) | 2022.01.12 |
|---|---|
| emotion을 이용해서 MUI(Material-UI)의 Tooltip 컴포넌트에 커스텀 스타일 적용하는 방법 (1) | 2021.11.10 |
| AWS S3에 파일을 업로드 하기 위한 Pre-signed URL과 Pre-signed POST (0) | 2021.09.08 |
| Jira 보드에 Story 이슈 기준으로 스웜레인 만드는 방법 (0) | 2021.07.14 |
| AWS CloudFront의 Origin으로 S3를 사용할 때, REST API 엔드포인트를 입력하는 것과 웹사이트 엔드포인트를 입력하는 것의 차이 (0) | 2021.06.23 |


댓글 영역