상세 컨텐츠
본문
AWS S3와 CloudFront를 이용해서 정적 웹사이트를 호스팅하는 구성은 이제 무척 보편화 되었다고 생각합니다.
저도 Vue.js나 React.js 기반의 CSR(Client-side Rendering) 프로젝트를 배포하는 경우에 S3, CloudFront 조합을 많이 사용합니다.
(최근에는 Amplify Console을 더 사용하고 있긴 합니다 ㅎㅎㅎ)
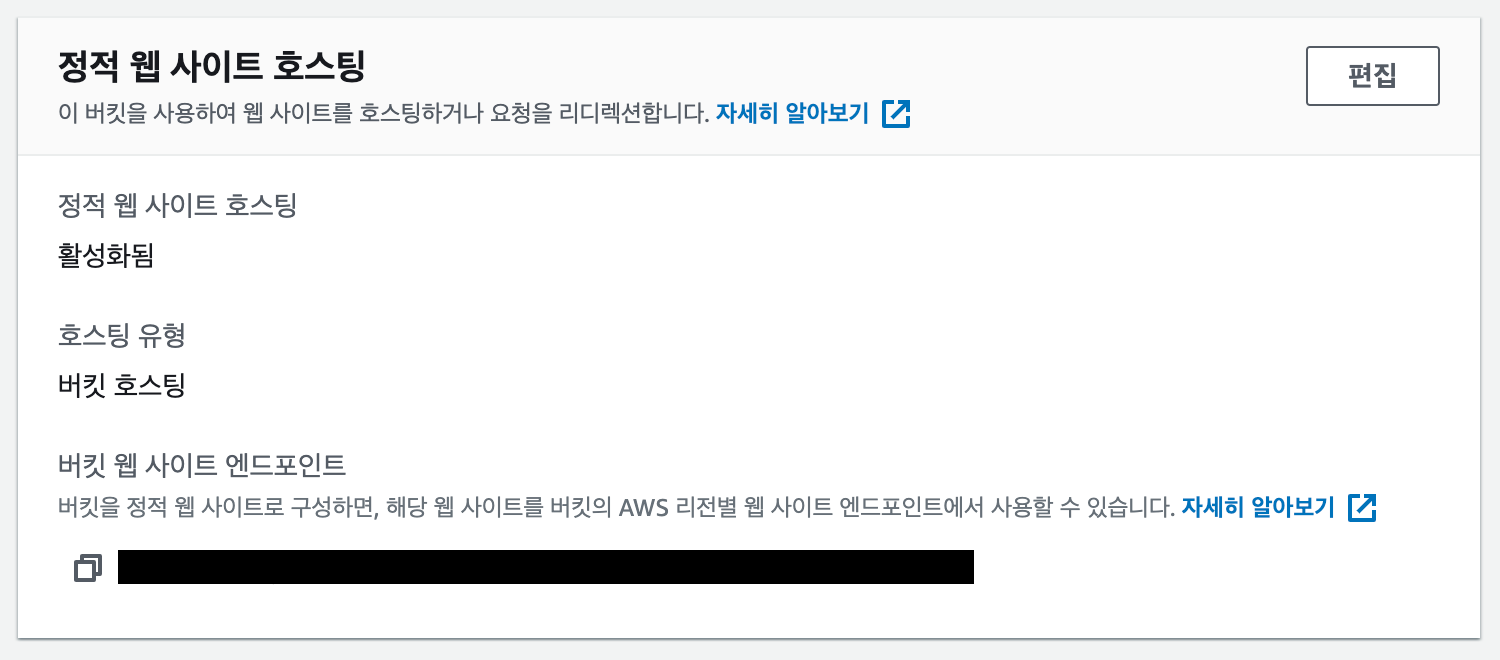
처음에는 S3의 웹호스팅 기능을 활성화하고 CloudFront 배포를 생성할 때 Origin에 S3의 웹사이트 엔드포인트를 직접 입력하였습니다.
그런데, 나중에는 CloudFront의 Origin에 S3의 Rest API 엔드포인트를 넣고 OAI(Origin Access Identity)를 이용해서 S3에 CloudFront만 접근가능하도록 제한할 수 있는 방법을 알게되었습니다.
이렇게 2가지 방법(Origin에 S3 웹사이트 엔드포인트 넣는 방법, Origin에 S3 REST API 엔드포인트 넣는 방법)은 몇가지 차이점이 있어서 이번 글에서 정리해보려고 합니다.
용어의 의미 정리
- S3 웹사이트 엔드포인트
- S3의 웹호스팅 기능을 활성화 하면 생성되는 웹사이트 주소
- ex) http://DOC-EXAMPLE-BUCKET.s3-website-region.amazonaws.com
- S3 REST API 엔드포인트
- S3 버킷에 저장되는 객체마다 접근 가능한 URL이 부여되는데, 이때의 Host 주소
- ex) https://bucketname.s3.Region.amazonaws.com
S3의 웹호스팅 기능 활성화의 차이
- S3 웹사이트 엔드포인트 사용
S3 버킷 설정에서 웹호스팅 기능을 활성화 해줘야합니다.

- S3 REST API 엔드포인트 사용
S3 버킷의 웹호스팅 기능을 활성화할 필요가 없습니다.

CloudFront의 Origin 입력 방법의 차이
- S3 웹사이트 엔드포인트 사용
CloudFront 배포를 생성할 때, Origin에 웹사이트 엔드포인트에서 프로토콜(http://) 부분을 제거하고 직접 복사/붙여넣기 해야합니다.

- S3 REST API 엔드포인트 사용
CloudFront 배포를 생성할 때, Origin에 커서를 찍었을 때 나타나는 버킷 목록에서 선택합니다.

웹사이트 접속 방법의 차이
- S3 웹사이트 엔드포인트 사용
S3의 웹호스팅 기능을 활성화 했을 때 나오는 웹사이트 엔드포인트로 접속 가능하고, CloudFront 배포를 생성할 때 생기는 엔드포인트로도 접속 가능합니다. 즉, 웹사이트 접속을 2가지 주소로 할 수 있습니다.
- S3 REST API 엔드포인트 사용
REST API 엔드포인트를 Origin으로 입력하면, OAI(Origin Access Identity)를 이용해서 S3에 접근할 수 있는 권한을 CloudFront에만 부여할 수 있습니다.
이렇게 되면, 웹사이트 접속을 위해서는 CloudFront 배포를 생성할 때 생기는 엔드포인트로만 웹사이트에 접속 가능합니다.
물론 REST API 엔드포인트를 사용할 때는 S3 버킷의 웹호스팅 기능을 활성화 하지 않기 때문에 접속 방법이 CloudFront 엔드포인트 밖에 없긴 합니다.
웹서버인지 아닌지의 차이
- S3 웹사이트 엔드포인트 사용
S3 웹호스팅 기능을 사용한다는 것은 웹서버를 가동한다는 것입니다. 웹서버의 특징 중 하나는 브라우저의 주소창에 입력한 주소가 html 확장자로 끝나지 않는다면 자동으로 해당 경로 하위의 index.html 파일을 반환한다는 것입니다. 그래서 CloudFront 배포로 생성된 엔드포인트를 사용하더라도 Origin이 웹서버이기 때문에 동일한 행동을 보여줍니다.
예를 들어서, https://abc.com/about 을 브라우저 주소창에 입력한다면 자동으로 웹서버의 about 폴더 하위의 index.html 파일 내용을 보여주는 것입니다.
- S3 REST API 엔드포인트 사용
S3 REST API 엔드포인트를 CloudFront Origin으로 설정한 경우에는 CloudFront가 Origin(S3)로 객체를 요청하는게 웹서버로 요청하는게 아니라 정말 객체 저장소에 객체를 요청하는 것입니다. 그래서 Host 뒷 부분의 경로(= 객체 Key)와 매칭되는 실제 객체가 없으면 에러를 반환합니다.
특히, CSR 프로젝트를 S3에 올려서 사용할 때는 거의 모든 경로에 대해서 실제 객체가 존재하지 않을 것이라서 항상 에러가 발생하는데요. 객체가 존재하지 않아서 발생하는 에러를 방지하기 위해서 CloudFront 설정에서 403, 404 에러 발생시 /index.html 을 반환하도록 해야합니다.
참고링크
- CloudFront를 사용하여 Amazon S3에 호스팅되는 정적 웹 사이트를 제공하려면 어떻게 해야 합니까?
- https://aws.amazon.com/ko/premiumsupport/knowledge-center/cloudfront-serve-static-website/
'TECH' 카테고리의 다른 글
| AWS S3에 파일을 업로드 하기 위한 Pre-signed URL과 Pre-signed POST (0) | 2021.09.08 |
|---|---|
| Jira 보드에 Story 이슈 기준으로 스웜레인 만드는 방법 (0) | 2021.07.14 |
| AWS Amplify Console에서 monorepo를 연결해서 사용할 때의 주의사항 (0) | 2021.05.12 |
| 정규표현식(Regular Expression, regex) (1) | 2021.04.14 |
| AWS CloudFront에서만 S3 Bucket에서 파일을 가져갈 수 있도록 Bucket policy 작성하기 (2) | 2020.04.17 |


댓글 영역