상세 컨텐츠
본문
이번 포스팅에서는 AWS의 Amplify Console 서비스에 대해서 정리해보려 합니다.
Amplify는 사실 3가지로 나눠집니다.
(1) Amplify 라이브러리: 클라우드 기능을 편리하게 사용할 수 있는 Javascript 라이브러리
(2) Amplify CLI: CLI 환경에서 클라우드 서비스를 생성, 관리 할 수 있는 tool
(3) Amplify Console: 정적 웹 호스팅을 위한 서버리스 지속적 배포 서비스
이 중에서 최근에 저는 Amplify Console에 대해서 알아보고 매력을 느껴서 블로그로 정리해두려합니다.
Amplify Console이란?
AWS Amplify Console에서는 Git 기반 워크플로를 통해 풀 스택 서버리스 웹 애플리케이션을 배포 및 호스팅합니다. 풀 스택 서버리스 앱은 GraphQL 또는 REST API, 파일 및 데이터 스토리지 같은 클라우드 리소스로 빌드된 백엔드와 React, Angular, Vue 또는 Gatsby 같은 단일 페이지 애플리케이션 프레임워크로 빌드된 프런트엔드로 구성되어 있습니다.
AWS Amplify Console 공식 웹사이트에 위와 같이 설명되어 있습니다. 설명대로 Amplify Console로는 프론트엔드 뿐만 아니라 백엔드까지 배포자동화 시스템을 구축할 수 있습니다.
배포자동화는 이미 잘 알려진 tool들이 있습니다. 젠킨스도 있고, AWS 내에도 CodeBuild, CodeDeploy, CodePipeline 같은 도구들이 많습니다.
이미 많은 tool들이 있음에도 Amplify Console은 왜 나왔는지를 생각해보면, 저는 그 이유가 빠르고 쉬운 배포자동화 시스템 구축에 있다고 봅니다.
아래에서 프론트엔드 프로젝트에 대해서 Amplify Console을 이용한 배포자동화 시스템을 구축해보면서, 얼마나 빠르고 쉬운지 소개하겠습니다.
Amplify Console을 이용한 프론트엔드 배포자동화 구축
이번 작업을 위해서 Next.js 프로젝트를 가져왔습니다. 사실 이번에 새로 공부해보려는건데, 어차피 공부하면서 배포도 해볼겸 Amplify Console로 해보려합니다.
Next.js를 완전 처음 셋팅한 그대로라고 보시면 됩니다.
(1) Amplify Console 접속
AWS Console에 접속해서 서비스 중에 Amplify에 들어가면 아래와 같은 화면이 나타납니다.(앱이 없을때 기준)

화면에서 'Deploy'영역에 있는 'GET STARTED'를 클릭합니다. 그러면, 앱 생성 절차를 시작하게 됩니다.
(2) Github 연결
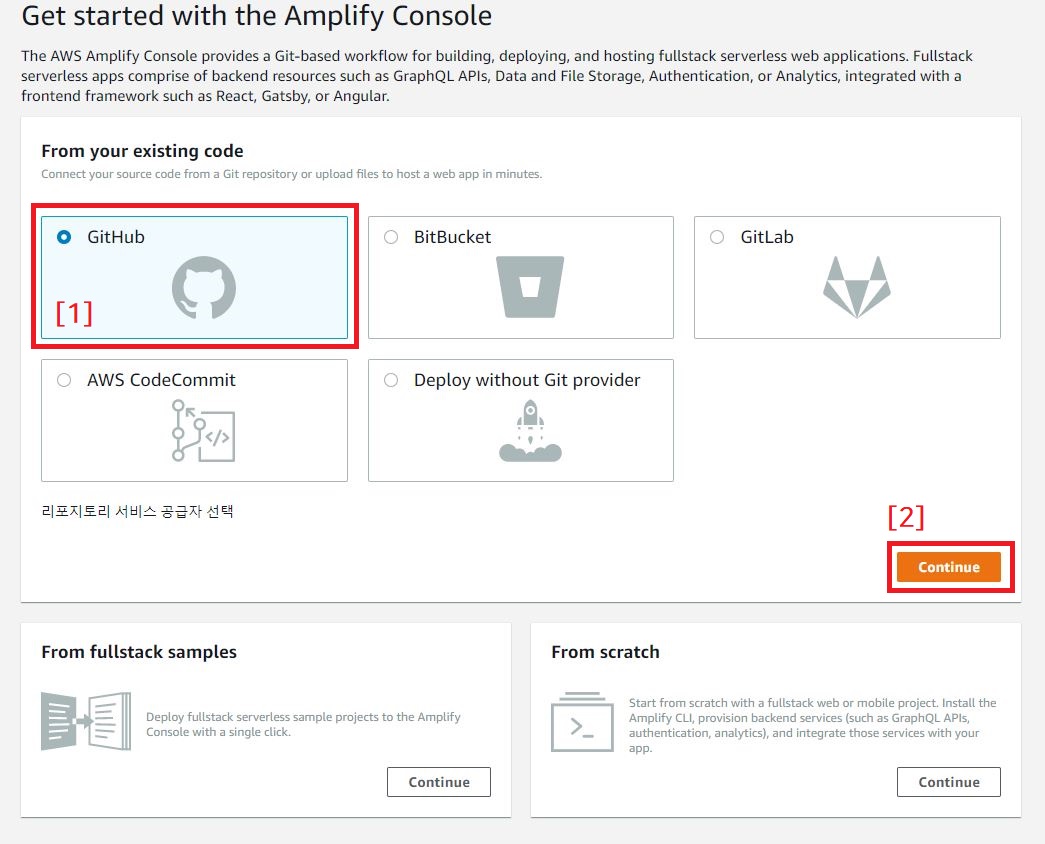
앱 생성의 첫 단계는 소스코드 연결입니다. 아래 이미지처럼 다양한 옵션이 있습니다. 다양한 Git Repository를 선택할수도 있고, 샘플에서 선택하거나 CLI로 새로 만들수도 있습니다.
여러 옵션중에서 대부분 Git을 연결할 것이라 생각이되고, 저도 Github으로 연결하려합니다.

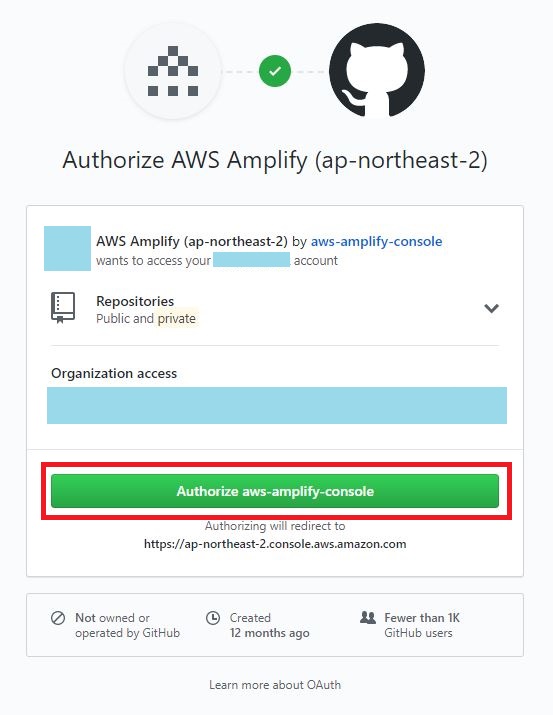
Github을 선택하고 'Continue'를 선택하면 Github 로그인 페이지로 이동할 것입니다. 여기서 로그인을 하면 아래 이미지와 같이 나타나고 'Authorize aws-amplify-console' 버튼을 눌러서 Amplify Console에서 사용자의 Github Repository에 접근할 수 있도록 권한을 줍니다.

(3) Git Repository 및 Branch 연결
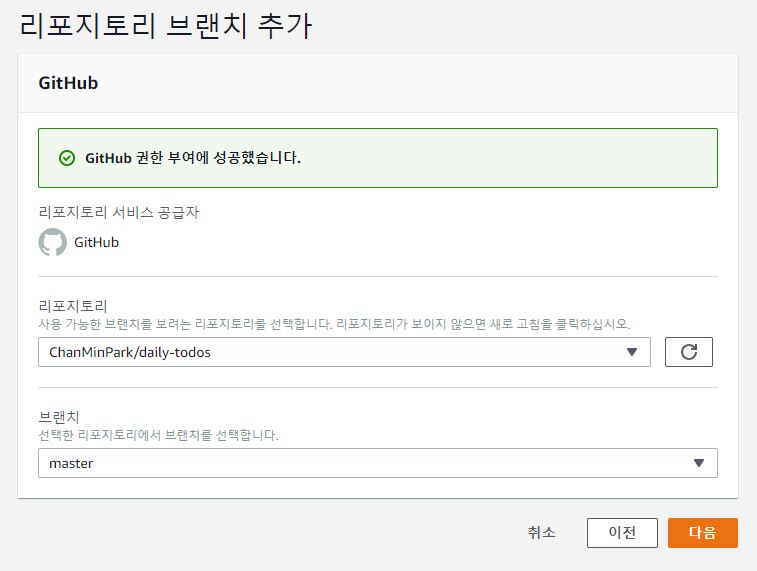
권한을 승인하고 나면, 아래 이미지와 같이 Repositoy를 선택하는 페이지로 이동합니다.
리포지토리 선택 목록에는 제 Github 계정의 Repository들이 나타납니다.
Repository를 선택하면 바로 아래에 브랜치 선택 영역이 나타나고, 자동으로 배포하고 싶은 브랜치를 선택합니다. 다른 브랜치들도 앱생성을 완료한 이후에 더 추가 가능합니다!

(4) 빌드스펙 설정
다음으로 빌드 스펙을 설정합니다. 빌드 스펙에는 프로젝트를 어떤 명령어로 빌드하는지, 빌드 결과물은 어디에 저장되는지 지정합니다.

기본 설정되어 있는 빌드스펙은 Amplify Console에서 자동으로 프로젝트를 감지하여 작성된 것인데, 저는 아래와 같이 수정하였습니다.
빌드 설정도 나중에 수정가능 하니깐 처음부터 정확하게 입력할 필요는 없습니다.
빌드 스펙 작성이 완료되면 '다음' 버튼을 누릅니다.
version: 0.1
# 프론트엔드 프로젝트에 대한 빌드 설정 부분입니다.
frontend:
# 빌드 단계별로 원하는 명령을 입력합니다.
phases:
# 빌드 전에 필요한 환경을 설치합니다.
install:
runtime-versions:
nodejs: 12
# 빌드 전에 수행할 명령을 입력합니다.
preBuild:
commands:
- echo Buile Phase >> preBuild phase...
- npm ci
# 빌드를 수행할 명령을 입력합니다.
build:
commands:
- npm run export
# 빌드 후에 수행할 명령을 입력합니다.
postBuild:
commands:
- echo Buile Phase >> Build completed on `date`
# 빌드 결과물로 나온 아티팩트에 대한 정보를 제공합니다.
artifacts:
# 빌드 환경에서 빌드 출력 결과물이 생성되는 위치를 나타냅니다.
# '**/*'는 모든 파일을 재귀적으로 나타냅니다.
baseDirectory: out
files:
- '**/*'
cache:
paths:
- node_modules/**/*(5) 검토
검토단계에서는 이전에 설정한 내용들이 맞는지만 확인하고 맞으면, '저장 및 배포'를 누르면 끝입니다!
단순한 작업 몇번으로 배포자동화 시스템이 구축되는 것입니다!!

배포 확인
앱 생성이 완료 되면, 아래 이미지와 같이 브랜치별로 배포 정보가 표시됩니다.
왼쪽의 브라우저 이미지를 누르면 배포된 웹어플리케이션을 확인할 수 있는 링크가 열립니다.

이렇게 단순한 절차 몇번으로 배포자동화 시스템이 구축되었습니다!!
아주 빠르고 쉬운 방법이지 않나요? 젠킨스나 CodePipeline과 같은 tool들보다 훨씬 적은 설정으로 빠르게 배포가 된다고 생각합니다.
SPA를 Amplify Console에서 정적 웹호스팅 할 때의 주의점
Amplify Console은 정적웹호스팅을 지원하기 때문에, SPA에서 동적라우트가 있는 경우에 추가 설정을 해줘야합니다.
동적라우트는 SPA를 정적 리소스로 빌드했을 때 index.html과 같은 실제 파일로 떨어지는 것이 아니기 때문에, 동적 라우트 URL을 직접 브라우저에 입력해서 접속하게되면(또는 새탭으로 열기) 서버(e.g. Amplify Console)에서는 404에러(없는 파일)가 발생하게됩니다.
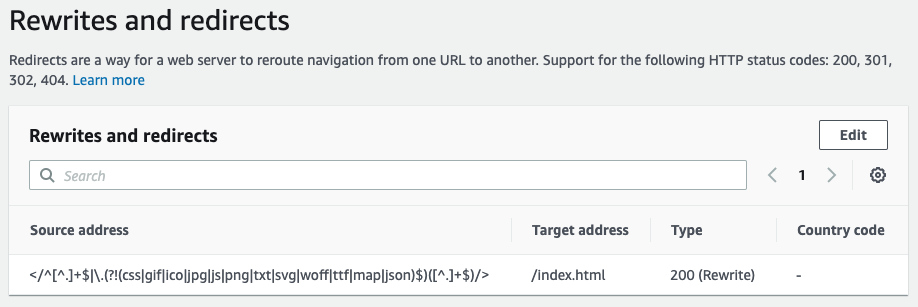
Amplify Console에서는 SPA를 올릴 경우에 ‘Rewrites and redirects’ 설정을 해줘야합니다. 아래 링크가 관련된 문서입니다.
https://docs.aws.amazon.com/amplify/latest/userguide/redirects.html#redirects-for-single-page-web-apps-spa
내용을 정리하자면, 정적파일 이외의 Path는 SPA Route이기 때문에 실제로 파일이 존재하는 것이 아니라서 SPA의 Router 라이브러리가 URL을 확인하고 적절한 페이지를 표시하게 해야합니다. 그렇게 하기 위해서 Amplify Console의 Rewrites and redirects 설정에서 정적파일 이외의 Path로 요청이 들어오면 /index.html 파일을 전송하도록 지정해야합니다.
Source address: </^[^.]+$|\.(?!(css|gif|ico|jpg|js|png|txt|svg|woff|ttf|map|json)$)([^.]+$)/>
Target address: /index.html
Type: 200(Rewrite)
Amplify Console의 특징
(1) 배포 과정 간소화
Amplify Console 자체가 배포자동화 서비스이기 때문에, 당연하게 배포 과정이 매우 간소화됩니다.
Amplify Console의 앱에 연결된 Repository의 Branch에 변경이 발생하면 자동으로 이를 감지하여, 빌드와 배포를 알아서 해줍니다.
(2) 즉시 배포
Amplify Console은 배포를 위해서 내부적으로는 S3와 CloudFront를 사용합니다. CloudFront를 사용해본 사람들은 보통 여기서 질문을 가집니다.
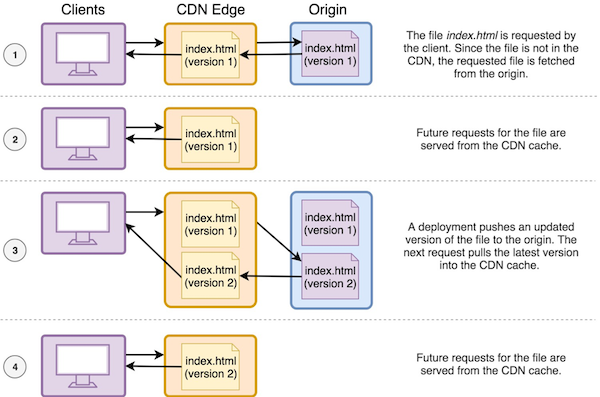
Origin의 파일이 변경되면, CloudFront의 캐시에 저장된 것을 Invalidation해줘야 Origin에서 변경된 파일을 가져오지 않는가?
Invalidation을 해주지 않으면 캐시에 저장된 파일이 만료되어 삭제될 때까지 새로운 Origin의 새로운 파일은 적용되지 않지 않나?
일반적인 CloudFront 배포라면 그렇겠지만, Amplify Console에서는 조금 다릅니다.
Amplify Console에서는 새로운 배포를 만들어서 S3에 저장하면서 버저닝을 합니다. 그리고 CloudFront에서는 가장 최신 버전의 파일을 S3에서 가져가서 CDN에 새로 저장합니다. 그렇기 때문에, 새로운 배포가 즉각적으로 반영될 수 있습니다.

(3) 고가용성
Amplify Console은 내부적으로 S3와 CloudFront를 이용하기 때문에 가용성이 높습니다. S3만으로도 99.99%의 가용성을 가지고 있는데, 이를 CloudFront에 배포되기 때문에 다수의 저장소에 저장되어 있는 셈입니다.
(4) 간편한 SSL 인증서 적용 및 Custom Domain 설정
보통 SSL 인증서를 적용시키려면 ACM에 가서 인증서를 생성하고 CloudFront에 따로 적용을 해줘야합니다. 그리고 Custom Domain도 Route53에서 생성해줘야합니다.
하지만, Amplify Console은 SSL 인증서 생성과 Custom Domain 생성 및 적용을 바로 할 수 있습니다. 아! 물론 도메인은 Route53에 등록되어 있어야하고, Amplify Console에서는 Domain에 Record set을 만들 수 있는 것입니다.
이 작업을 실제로 해보신다면, ACM과 Route53에서 각각 작업을 안 하고 Amplify Console에서 하는게 얼마나 간편한지 느낄 수 있습니다.
(5) 작업별 테스트 배포 환경의 분리
하나의 Git Repository를 다수의 작업자가 작업을 한다면, 각자의 작업을 분리된 환경에서 배포하여 테스트 할 필요가 있을 것입니다.
Amplify Console은 Brand별로 각기 다른 배포를 관리하고 각기 다른 URL이 할당됩니다.
또한, Preview 기능을 이용하면 지정한 Branch에 Pull Request가 생성되었을 때, 자동으로 해당 Pull Request에 대한 Preview 배포를 진행합니다. 그리고, Pull Request가 타겟 Branch에 Merge되면 Preview 배포도 자동으로 삭제됩니다.
이렇게 브랜치 별로 배포 환경을 분리하거나 Pull Request별로 배포 환경을 분리함으로써, 다수의 작업자가 자신의 작업물을 독립된 환경에서 테스트 할 수 있습니다.
(6) 서버리스
여기서 소개한 모든 특징이 서버리스라서 필요할 때, 필요한 만큼 과금된다는 장점이 있습니다.
배포자동화를 위해서 상시 운영되는 서버가 필요하지 않고, 빌드 시간만큼만 과금됩니다.
그리고 웹호스팅을 위해서도 상시 운영되는 서버가 필요하지 않고, 주로 제공된 저장용량과 트래픽에 대해서 과금됩니다.
저에게는 Amplify Console이 웹 프론트엔드 프로젝트에 대한 배포자동화 서비스 중에서 아주 간편하고 강력해서 너무 매력적입니다.
물론, Amplify Console이 배포자동화를 위한 모든 기능을 제공하고 있지 않기 때문에 더 많은 기능을 위해서는 다른 방법으로 직접 배포자동화 시스템을 구축해야할 수도 있지만, 그건 향후에 필요해 질때 하면 되고 처음에는 간단하게 시작해서 점점 발전시켜나가보려 합니다!
'TECH' 카테고리의 다른 글
| 정규표현식(Regular Expression, regex) (1) | 2021.04.14 |
|---|---|
| AWS CloudFront에서만 S3 Bucket에서 파일을 가져갈 수 있도록 Bucket policy 작성하기 (2) | 2020.04.17 |
| AWS CodeBuild를 이용해서 프로젝트 빌드하기 (0) | 2020.04.16 |
| Prototype에 대해서 알아봅니다. (0) | 2020.04.16 |
| 일반함수와 화살표 함수(arrow function)의 차이 (0) | 2020.04.16 |


댓글 영역